Diakui.com – Untuk membuat website toko online dengan html memang sedikit rumit, dan kita juga perlu basic untuk mempelajari koding dari awal. Walaupun demikian tak seharusnya anda untuk berhenti dalam belajar bahasa pemrograman website berbasis html.
Sebenarnya ini perlu juga untuk tahap awal melangkah ke level berikutnya. Jadi apabila anda sudah tau awalan dengan bahasa html maka tak sulit anda membuat website yang berbasis php. Seperti instalasi wodpress, blogspot dan sebagainya.

Cara Membuat Website Toko Online
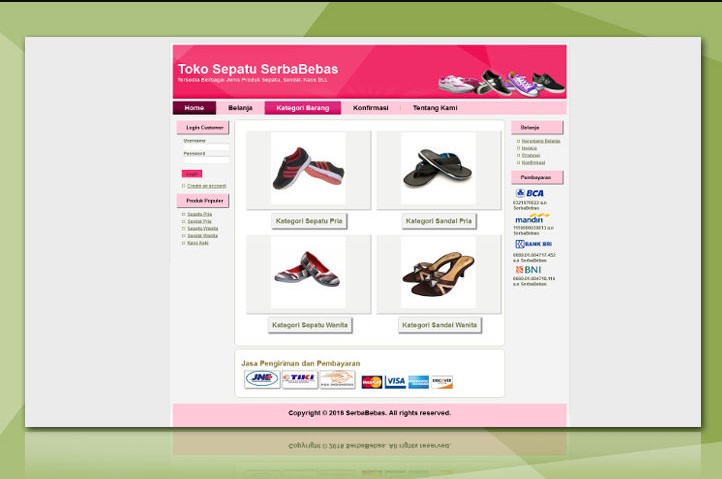
Mempelajari cara membuat situs web untuk pemasaran e-commerce menggunakan HTML dan CSS. Jadikan toko belanja online sebagai template situs web menggunakan HTML.
Saya akan membangun situs e-niaga hanya menggunakan HTML dan CSS. Ini adalah salah satu beranda untuk situs web belanja e-niaga.
Tutorial ini akan mengajarkan Anda cara membuat desain situs web belanja online untuk e-niaga menggunakan HTML. Dalam tutorial ini pertama, saya akan menunjukkan kepada Anda desain yang saya buat dalam tutorial ini hanya menggunakan HTML dan CSS. Hal ini sangat mudah untuk membuat desain situs belanja ini menggunakan HTML. Setelah membuat file, saya melakukan MAke bermaksud situs website menggunakan HTML m HTML Web menggunakan HTML atau HTML m HTML merancang situs menggunakan lembar gaya berjenjang “CSS”.
Saya membuat lima bagian, bagian pertama adalah bagian utama, bagian kedua dan 4 adalah bagian produk, 3 adalah bagian merek dan 5 adalah bagian lampiran. Setelah membuat struktur dan desain, saya membuat situs ini responsif dalam ukuran layar yang berbeda menggunakan kueri @media. Saya harap Anda menyukai tutorial ini.
Ikuti langkah-langkah berikut
1) Pertama Anda membuat dua file, salah satunya adalah file “HTML” dan yang kedua adalah file “CSS“. Buat file “CSS” di folder “CSS”.
2) Setelah membuat file ini, Anda akan menautkan file CSS menggunakan “tag tautan” dalam file HTML.
3) Salin kode HTML yang saya berikan di bawah ini, dan ganti kode itu di file HTML Anda.
4) Salin kode CSS yang saya berikan di bawah ini, dan lewati kode itu di file CSS Anda.
Css
5) Unduh file gambar (tautan diberikan di bawah), buat folder foto bernama “img” dan lewati gambar unduhan ini di sini.
6) Setelah melakukan langkah-langkah ini, nikmati mendesain situs belanja ini.